
안녕하세요 흑곰입니다!
티스토리 블로그에서 포스팅을 하면 좋은점이 내용을 HTML로 꾸밀수 있다는 점인데요.
HTML이 따로 공부를 하지 않는 이상 예쁘게 꾸며서 적용하는게 조금 복잡하더라구요.
그래서 오늘은 당당한 흑곰이 자주 사용하는 제목 서식 스타일의 HTML 소스를 공유하려고 합니다.
간단하게 적용하고 사용할 수 있는 방법부터 디자인된 HTML 소스까지 모두 공유하겠습니다.
1. 서식 저장 방법
우선 HTML 소스를 서식으로 저장하고 간편하게 사용하는 방법을 알아보겠습니다.


티스토리 블로그 관리 페이지에서 [서식관리] - [서식쓰기] 버튼을 클릭해 줍니다.

서식쓰기 에디터는 평소 글을 쓰는 에디터와 동일한 모습인데요.
제목부분이 서식의 제목이 되는 영역이므로 이곳에 '제목-01'이라고 적어넣겠습니다.
제목은 잘 알아볼수 있는 제목으로 편하게 입력하시면 됩니다.

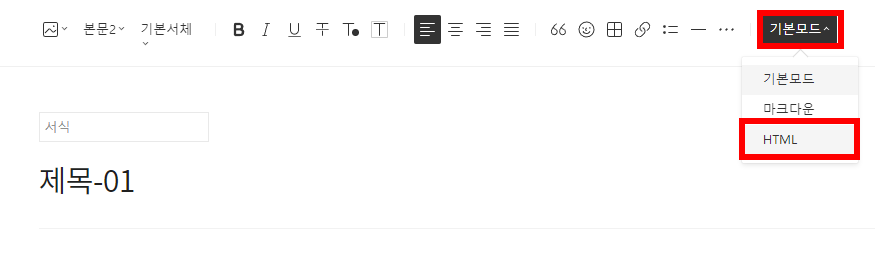
[상단메뉴] - [기본모드] - [HTML]을 선택하여 HTML 편집 모드로 전환시킵니다.

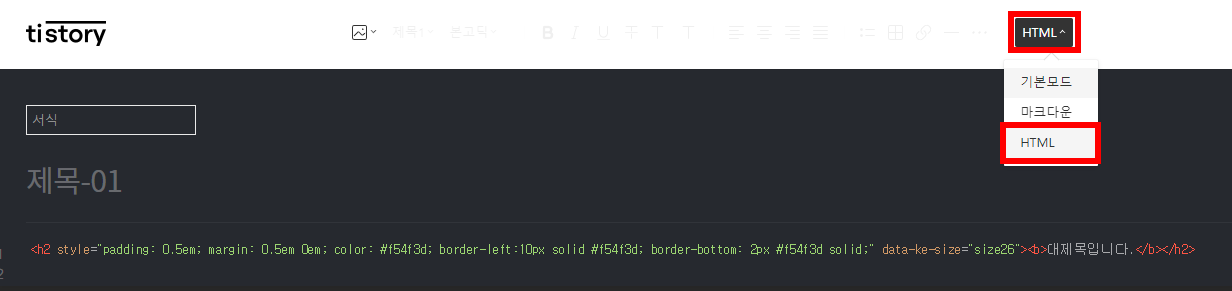
위의 사진처럼 검은 배경으로 HTML 편집모드로 전환됩니다.
이곳에 아래에서 알려드릴 HTML 코드를 붙여 넣고 [상단메뉴] - [HTML]- [기본모드] 를 선택하시면

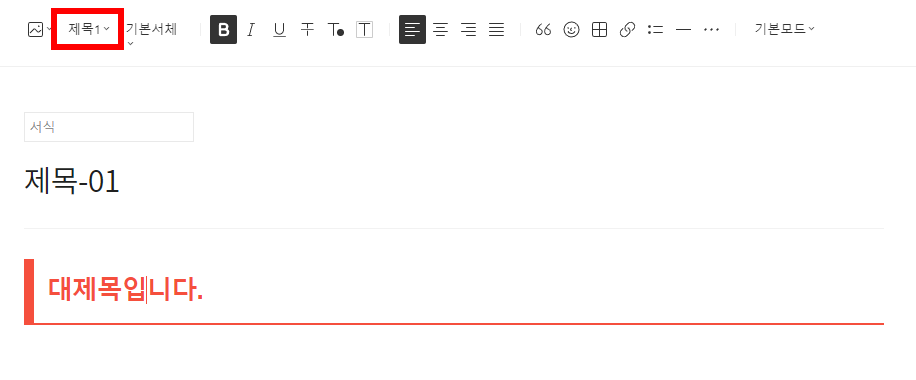
짜잔!! 스타일이 적용되었습니다. 기본적으로 <H2>태그를 설정하여 제목1로 설정되어 있습니다.
여러분의 포스팅 스타일에 맞게 제목2, 제목3으로 변경이 가능합니다.

하단의 완료 버튼을 눌러주시면 제목 서식의 저장이 완료 됩니다.
2. 저장한 서식 간편하게 사용하기

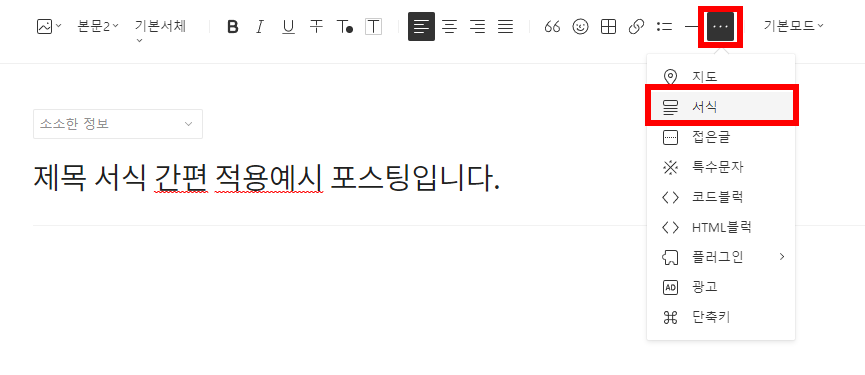
글을 쓰는 에디터에서 제목 서식을 불러오고 싶은 위치에 커서를 두고 [상단 메뉴] - [더보기(...)] - [서식]을 선택해 줍니다.

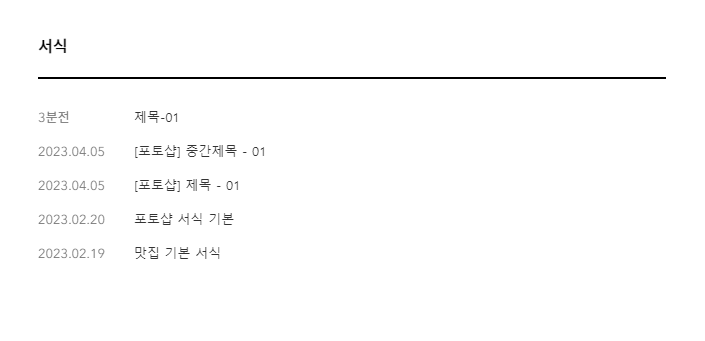
위와같이 방금전 저장한 '제목-01'서식을 선택합니다.

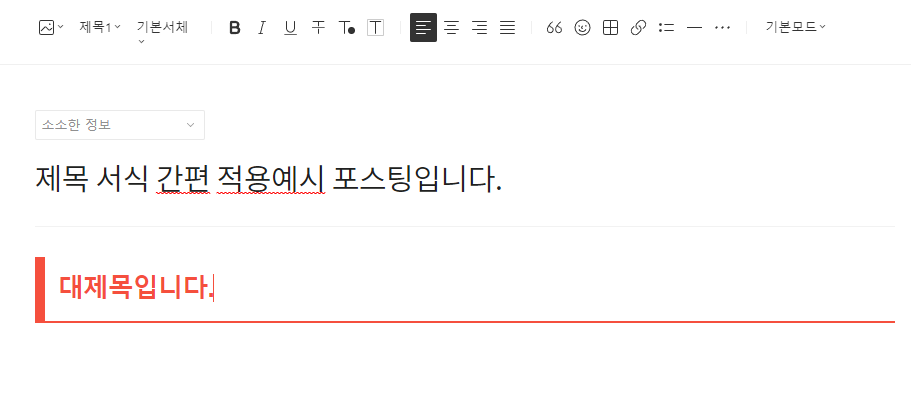
이렇게 간편하게 스타일 서식이 불러와지게 됩니다. 포스팅을 하면서 HTML로 꾸민 서식을 사용하려면 HTML편집모드로 들어가 복사하는등 번거로운 과정없이 간단하게 서식으로 저장하고 불러올 수 있습니다.
3. 제목 서식 스타일 공유
아래부터는 디자인 스타일 예시와 HTML을 공유드립니다. 원하시는 디자인과 색상을 선택하셔서 서식으로 저장해보세요.
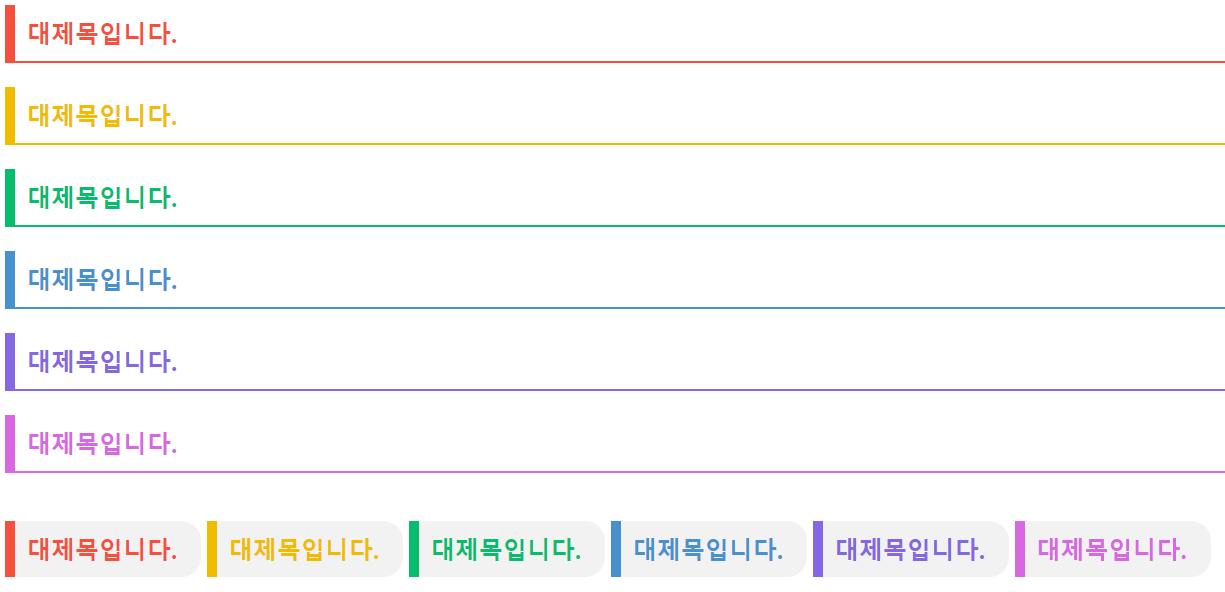
3-1) 밑줄 스타일
대제목입니다.
<h2 style="padding: 0.5em; margin: 0.5em 0em; color: #f54f3d; border-left:10px solid #f54f3d; border-bottom: 2px #f54f3d solid;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="padding: 0.5em; margin: 0.5em 0em; color: #f1bb01; border-left:10px solid #f1bb01; border-bottom: 2px #f1bb01 solid;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="padding: 0.5em; margin: 0.5em 0em; color: #05bd6d; border-left:10px solid #05bd6d; border-bottom: 2px #05bd6d solid;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="padding: 0.5em; margin: 0.5em 0em; color: #4891cf; border-left:10px solid #4891cf; border-bottom: 2px #4891cf solid;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="padding: 0.5em; margin: 0.5em 0em; color: #8568e1; border-left:10px solid #8568e1; border-bottom: 2px #8568e1 solid;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="padding: 0.5em; margin: 0.5em 0em; color: #d768e1; border-left:10px solid #d768e1; border-bottom: 2px #d768e1 solid;" data-ke-size="size26"><b>대제목입니다.</b></h2>
3-2) 박스 스타일
대제목입니다.
<h2 style="display: inline-block; padding: 0.5em 1em 0.5em 0.5em; margin: 0.5em 0em; color: #f54f3d; border-left:10px solid #f54f3d; background-color: #f2f2f2; border-radius: 0px 20px 20px 0px;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="display: inline-block; padding: 0.5em 1em 0.5em 0.5em; margin: 0.5em 0em; color: #f1bb01; border-left:10px solid #f1bb01; background-color: #f2f2f2; border-radius: 0px 20px 20px 0px;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="display: inline-block; padding: 0.5em 1em 0.5em 0.5em; margin: 0.5em 0em; color: #05bd6d; border-left:10px solid #05bd6d; background-color: #f2f2f2; border-radius: 0px 20px 20px 0px;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="display: inline-block; padding: 0.5em 1em 0.5em 0.5em; margin: 0.5em 0em; color: #4891cf; border-left:10px solid #4891cf; background-color: #f2f2f2; border-radius: 0px 20px 20px 0px;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="display: inline-block; padding: 0.5em 1em 0.5em 0.5em; margin: 0.5em 0em; color: #8568e1; border-left:10px solid #8568e1; background-color: #f2f2f2; border-radius: 0px 20px 20px 0px;" data-ke-size="size26"><b>대제목입니다.</b></h2>
대제목입니다.
<h2 style="display: inline-block; padding: 0.5em 1em 0.5em 0.5em; margin: 0.5em 0em; color: #d768e1; border-left:10px solid #d768e1; background-color: #f2f2f2; border-radius: 0px 20px 20px 0px;" data-ke-size="size26"><b>대제목입니다.</b></h2>
이상 2가지 디자인 스타일의 제목 서식을 다양한 컬러로 HTML 소스를 공유드립니다.
다들 서식으로 저장해놓고 포스팅할때 간편하게 불러와서 사용해 보세요.
다음에 더 좋은 스타일이 있으면 다시 공유하는 포스팅을 남길게요.
그럼 저는 다음에 더 유용한 정보를 가지고 돌아오겠습니다~
아참! 구독과 공감은 포스팅에 큰 힘이 됩니다~!
'소소한 정보' 카테고리의 다른 글
| [티스토리]구글 애드센스 승인 후기(4주간의 무한 준비중) (1) | 2023.04.12 |
|---|---|
| [티스토리] 기타 유입 급증 - 다음 메인 노출 방문자 급증 (4) | 2023.04.10 |
| [티스토리] 블로그 구글 검색 SEO 최적화 하기 (이미지 alt 텍스트 설정) (3) | 2023.03.23 |
| BatchNamer 파일 이름 일괄 변경 프로그램 다운로드 (0) | 2023.02.22 |
| 티스토리 서식 저장하기 (2) | 2023.02.20 |




댓글