
안녕하세요 흑곰입니다!
포토샵을 사용하시면서 이미지나 도형들을 많이 만들고
크기나 비율을 수 없이 수정하실텐데요.
포토샵은 비트맵 기반의 프로그램이라 일부 기능(도형, 패스)을 제외하고
사이즈를 변경하게 되면 이미지의 해상도가 처참하게 깨지는 상황을
자주 접하게 되셨을거에요.
오늘은 이러한 상황을 말끔하게 해결해 줄 수 있는 '스마트 오브젝트'에 대해서 알아보겠습니다.
내용 요약
- 스마트 오브젝트는 일시적으로 비트맵 이미지를 벡터로 변환한다.
- 원하는 레이어 오른쪽 클릭 고급개체로 변환 클릭!
- 원본을 수정하면 복사하여 사용한 모든 스마트 오브젝트에 수정이 반영된다.
1. 스마트 오브젝트(Smart Object)란?

우선 저는 포토샵 한글판을 쓰고 있어 고급개체라고 UI에 변역되어 표시됩니다.
보통은 스마트오브젝트라고 영어 그대로 얘기하지만 이후 진행되는 글에서
스마트 오브젝트 = 고급개체 라고 이해하시면 감사하겠습니다!
스마트 오브젝트는 원본의 이미지를 별도로 저장해 원본 이미지가 가지고 있는
정보들을 유지할 수 있는 기능인데요.
쉽게 스마트 오브젝트로 만들어 놓으면 줄였다 늘려도 원본의 해상도를 유지할 수 있고
원본을 수정하면 연결되어있는 복제 레이어들이 한번에 수정되는 엄청난 기능입니다.

간단한 비교를 통해 이해를 도와드릴게요.
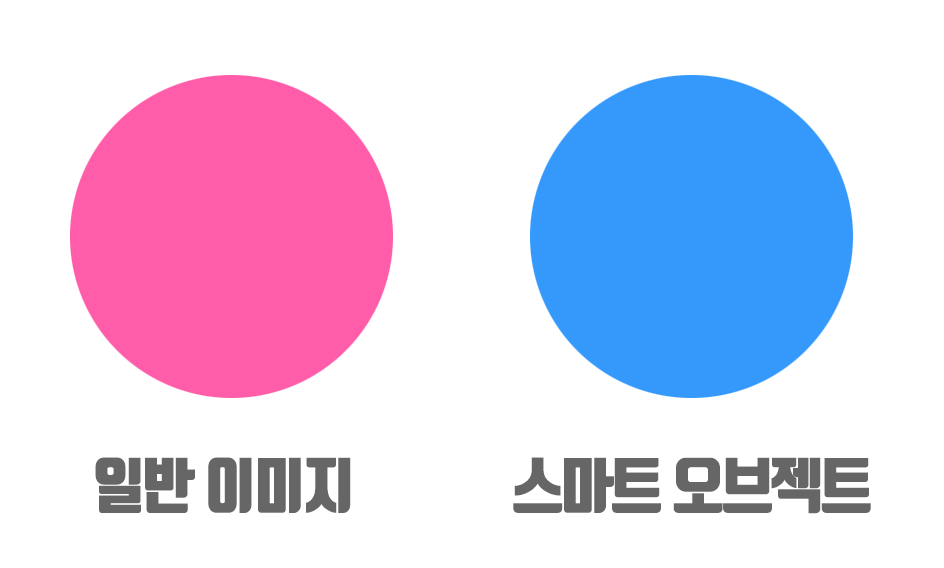
위의 이미지처럼 분홍색과 파란색 두개의 이미지가 있다고 가정을 하겠습니다.
분홍색은 일반적인 레이어로 된 이미지이고, 파란색은 스마트 오브젝트로 설정된 이미지입니다.

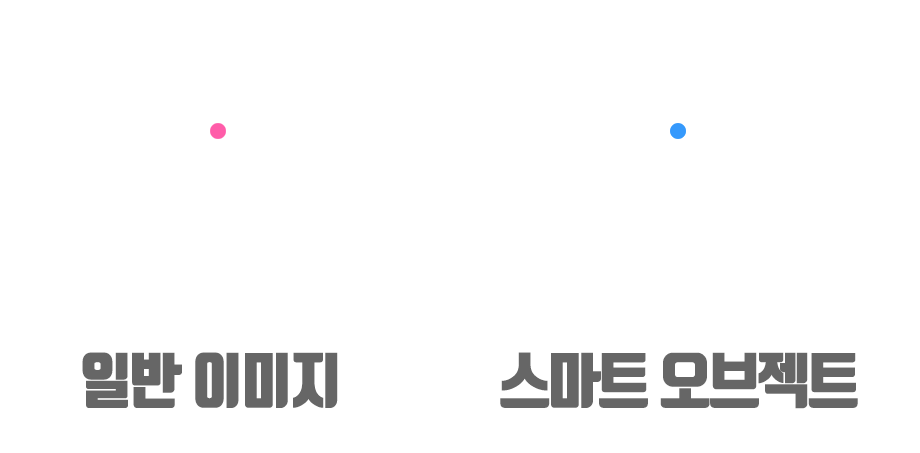
2개의 이미지를 동일하게 크기를 5%로 줄였다가 다시 원래 크기로 복구 시켜보겠습니다.

이제 차이점이 눈에 확실히 보이시죠??
수정을 거듭할 때에 해상도가 저하되는 일을 예방할 수 있습니다.
이렇게 유용한 기능을 사용안할수는 없겠죠??!!
그럼 스마트오브젝트를 만들고 적용하는 방법을 알아보겠습니다!~
2. 스마트 오브젝트(Smart Object) 만들기
이미지를 스마트 오브젝트로 만드는것은 매우 간단합니다.


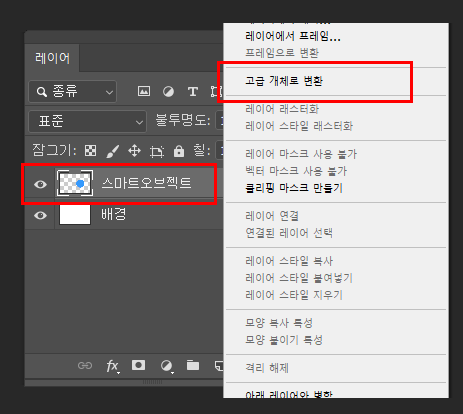
스마트 오브젝트로 만들 레이어 위에서 마우스 오른쪽을 클릭한 후
고급 개체로 변환(Convert to Smart Object)을 선택해 줍니다.
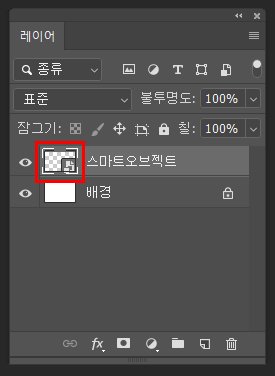
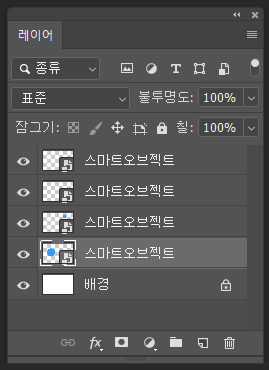
그러면 레이어 패널에서 썸네일 이미지 우측 하단에 아이콘이 하나 생긴걸 확인할 수 있습니다.
이 아이콘이 생겨나면 스마트 오브젝트로 변환이 완료된 상태입니다.
매우 간단한 이 기능을 사용하게 되면 사용하시는 이미지의 해상도가 깨지는 일은 없을것 입니다.
3. 스마트 오브젝트(Smart Object) 수정하기
스마트 오브젝트를 수정하는 방법에 대해서 알아보겠습니다.
위에서 스마트 오브젝트는 원본의 이미지를 별도로 저장한다고 알려드렸는데요.


스마트 오브젝트를 수정하려면 우선 레이어패널에서
스마트 오브젝트 레이어의 썸네일을 더블클릭합니다.
그러면 원본의 이미지의 새로운 파일이 열리게 됩니다.


원본의 이미지를 수정하고 저장을 하면 작업중인 파일에서 수정한 내용이 반영되어 적용이 됩니다.
중요한 점은 원본의 이미지를 수정하고 꼭 저장을 하셔야 작업중인 파일에 적용이 됩니다.
저는 스마트 오브젝트의 기능을 원본의 링크를 가져와 작업한다는 개념으로 기억하게 되었는데요.
이러한 기능을 이용하여 여러 응용방법을 사용할 수 있습니다.


우선 링크의 개념으로 이해한 내용을 설명드리면
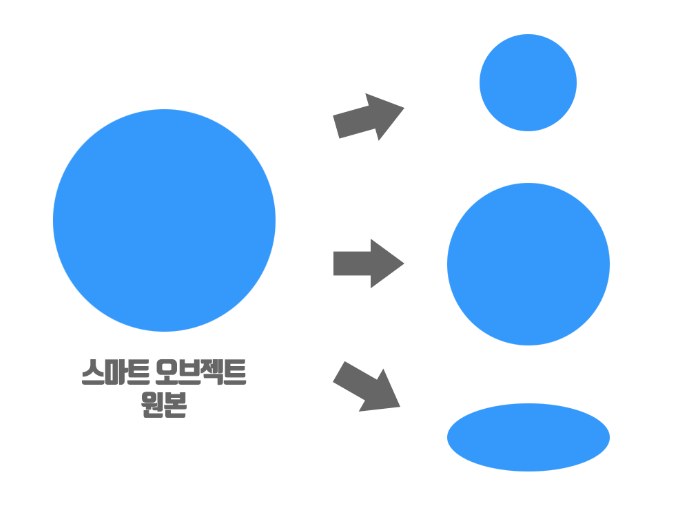
이렇게 하나의 이미지를 스마트 오브젝트로 변환하고
변환한 오브젝트를 복사하여 여러 크기와 비율로 수정하여 사용할 수 있습니다.
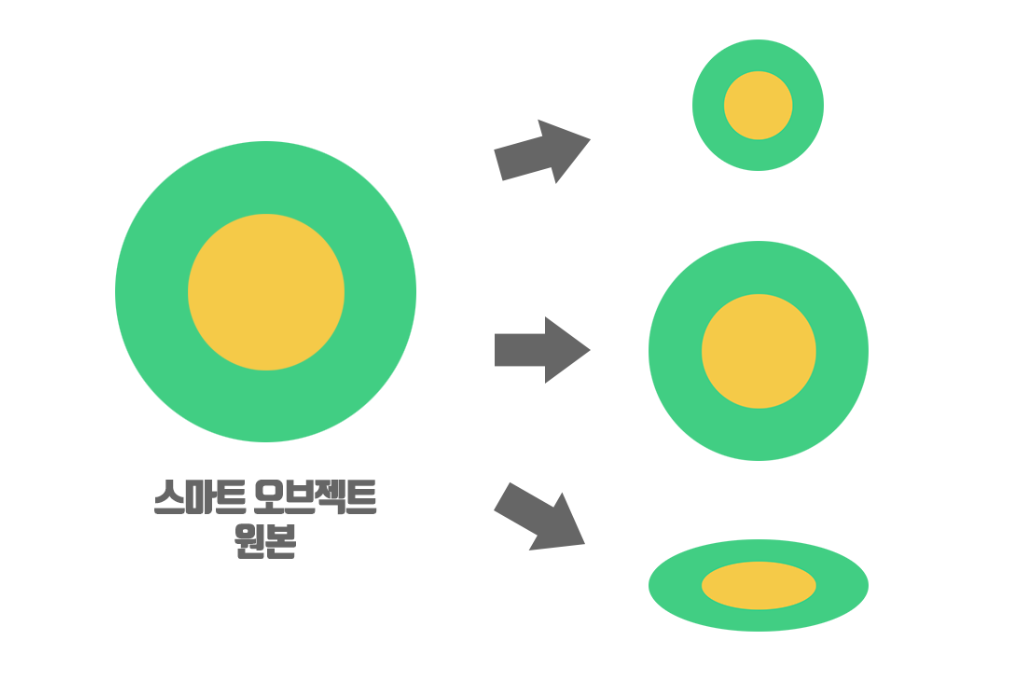
이 때에 원본의 이미지를 수정하게 되면

복사해서 사용한 레이어 모두에게 적용되는것을 알 수 있습니다.
4. 스마트 오브젝트(Smart Object)의 응용
이번에는 스마트 오브젝트의 응용방법에 대해서 알려드리겠습니다.
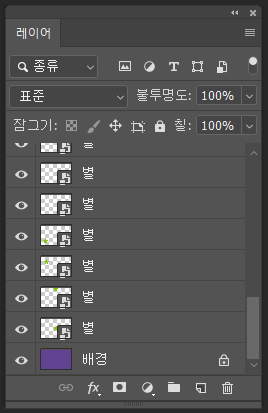
응용시에는 특히 같은 모양의 이미지가 반복되어있는 작업물에 사용하기 좋은데요.


위와같이 별 모양이 반복되는 배경이미지를 하나 만들어봅니다.
여기에서 별은 스마트 오브젝트로 변환 후에 복사하여 크기 및 위치를 변경하여 만들었습니다.
지금보니 별이 밝은 노란색이 되면 보라색 배경과 잘 어울릴거 같네요.


스마트 오브젝트의 원본으로 들어가 별을 노란색으로 수정하고 저장을 해줍니다.

그리고 원래 작업파일로 돌아와 보면
짜잔!! 별들의 색상이 일괄적으로 수정되었습니다.
스마트 오브젝트를 사용하지 않았다면 일일히 별들의 색상을 변경하는 반복작업을 했어야 했는데
그러한 반복과정 없이 한번에 수정할 수 있습니다!
5. 스마트 오브젝트(Smart Object) 해제하기
스마트 오브젝트는 링크라는 개념으로 연결되어 한번에 수정할 수 있는 편리함이 있지만
작업을 하다보면 언제나 예외의 상황이 생기게 됩니다.
수많은 별 들 중 몇개만 색상을 다르게 수정하려고 할때에는 스마트 오브젝트를 해제해야합니다.
해제 방법도 만드는 방법과 마찬가지로 간단합니다.

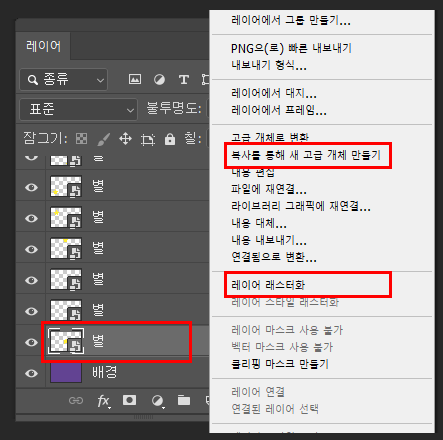
해제를 원하는 레이어에서 마우스 오른쪽 클릭
복사를 통해 새 고급개체 만들기 또는 레이어 래스터화를 선택하시면 됩니다.
이 두 기능의 차이점은
- 복사를 통해 새 고급개체 만들기
말 그대로 고급개체를 새로 복사를 합니다.
그러면 기존에 사용하던 고급개체와는 다른 별도의 원본 고급개체를 만들어사용할 수 있습니다.
이 기능을 통하면 기존의 원본 스마트 오브젝트와 다른 수정사항을 반영할 수 있습니다.
- 레이어 래스터화
이 기능은 스마트 오브젝트를 완전히 해제하고 일반 레이어로 만들어 줍니다.
주의하실 점은 해제할 당시의 이미지 사이즈의 상태로 해제하게 됩니다.
스마트 오브젝트는 정말 유용한 기능입니다.
이 기능을 통해 목업이미지 또는 디자인 프레임을 만들기도 합니다.
알고싶은 기능이나 디자인이 있다면 댓글로 남겨주세요.
포스팅할때 참고하겠습니다.
그럼 저는 다음에 더 유용한 정보를 가지고 돌아오겠습니다~
'포토샵 노트' 카테고리의 다른 글
| [포토샵] 이미지 리사이즈를 일괄 적용하는 포토샵 액션 무료 공유!! (0) | 2023.03.21 |
|---|---|
| [포토샵] 액션(Action) 만들기, 사용법 (0) | 2023.03.21 |
| [포토샵/소스공유] 패턴 불러오기 / 무료 포토샵 패턴 10종 공유! (0) | 2023.03.13 |
| [포토샵] 비트맵(bitmap)과 벡터(vector)의 차이 (0) | 2023.03.07 |
| [포토샵] 레이어 스타일 적용하기 (0) | 2023.03.06 |




댓글